An important aspect of Archimatix is the ability to build relations between parameters. There are two ways to designate relations between parameters: 1 inter-nodal connections, and 2. parameter expressions.
When one parameter is related to another, they can work together, i.e., when one parameter in the relation is modified, another parameter will be modified as well based on a relation expression that determines the nature of the relationship.
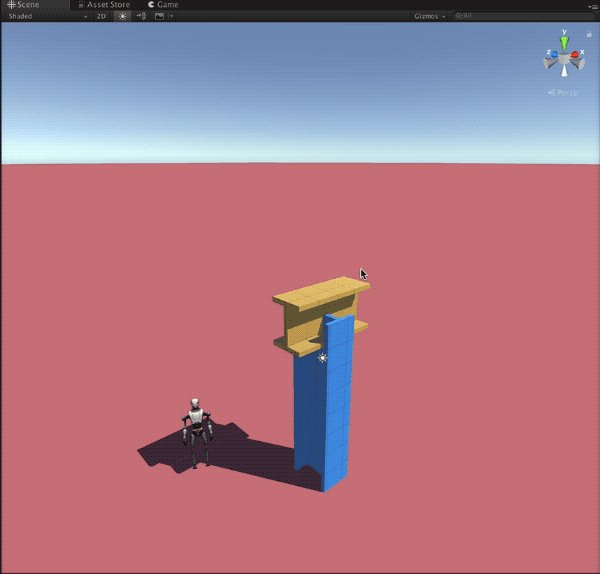
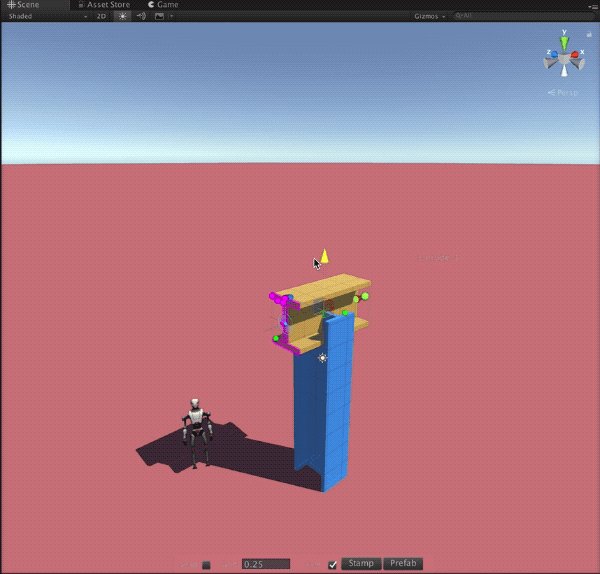
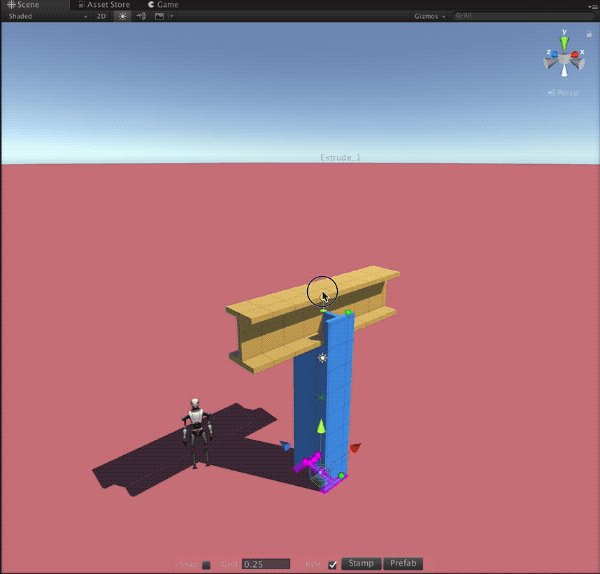
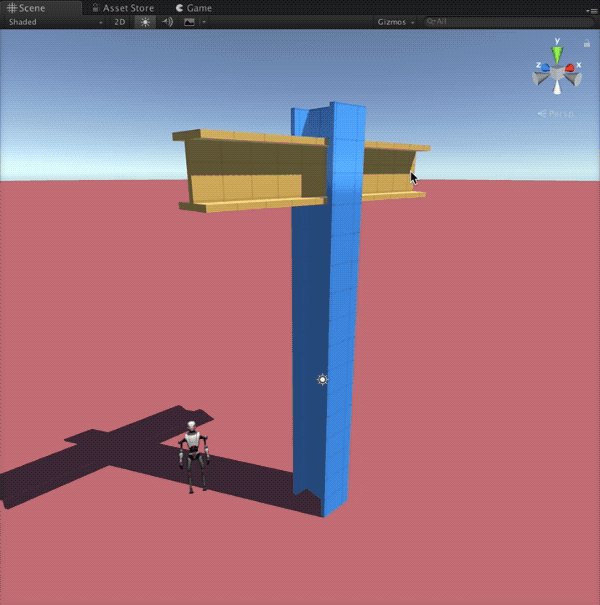
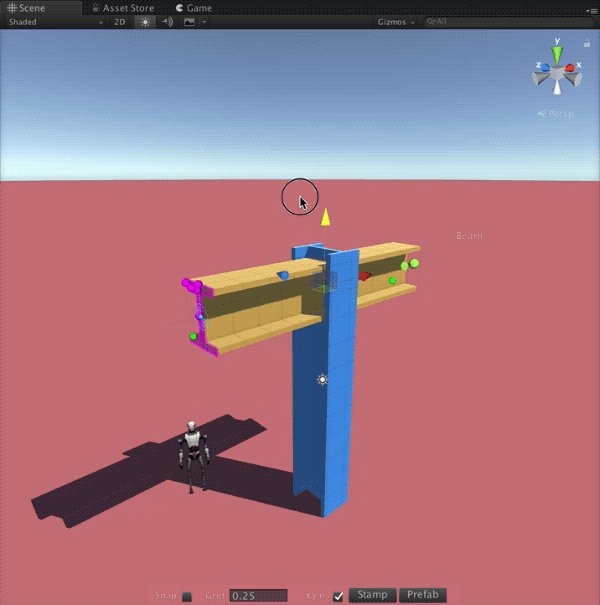
For example, as a designer, you may want to designate the height of a building column to always be equal to the height of the ceiling beam. Once this relation is set up, then you can move beam up and down, and the column height will adjust itself to be identical to have height identical to the vertical displacement of the beam.
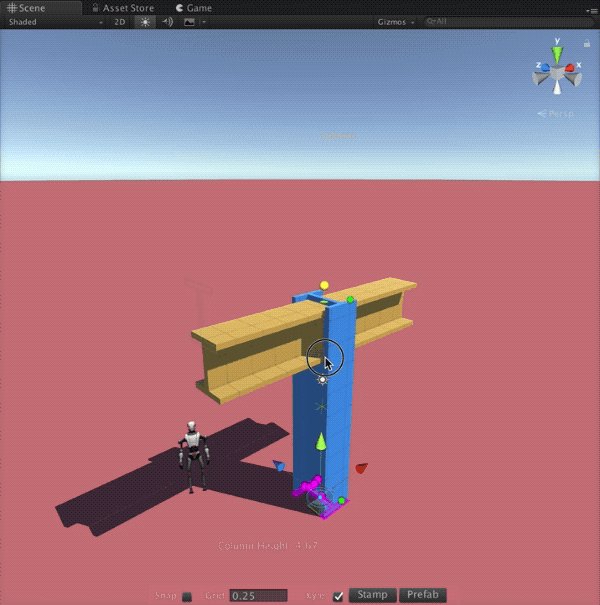
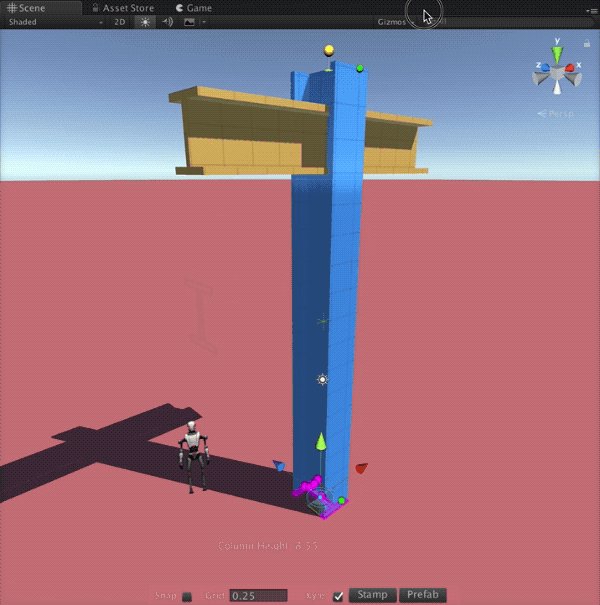
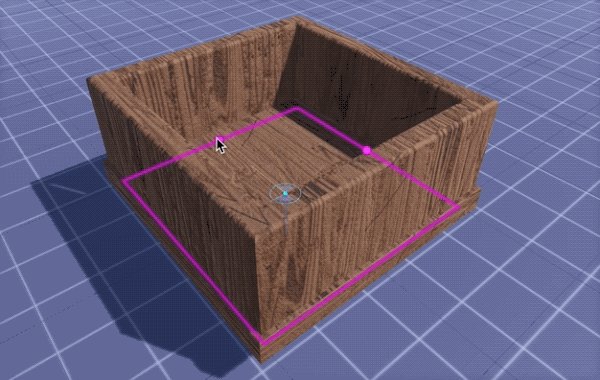
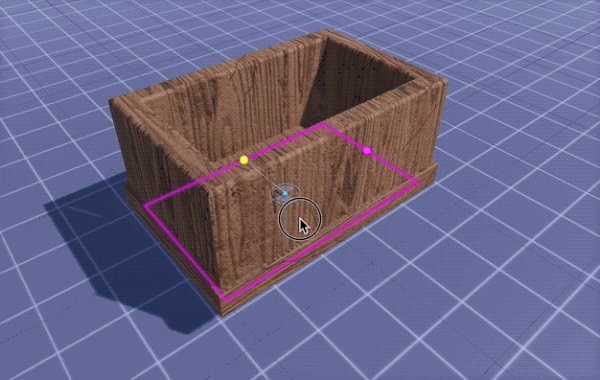
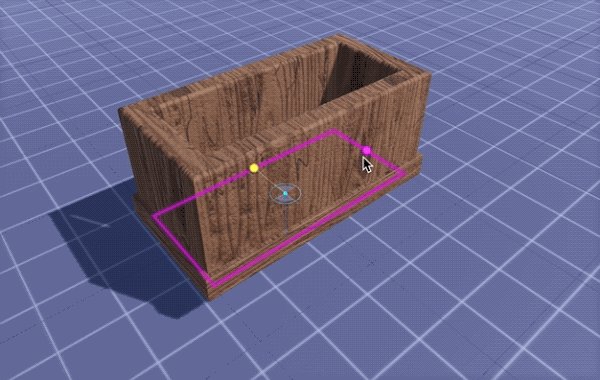
In the above GIF, we first translate the beam up and down, observing the height of the column to match it. Then with the beam still selected we modify its length, which is not related to any other parameters at the moment. Finally, we click on the column and adjust its height, observing that the beam is also being translated in the Y-direction to match.
Inter-nodal Parameter Relations
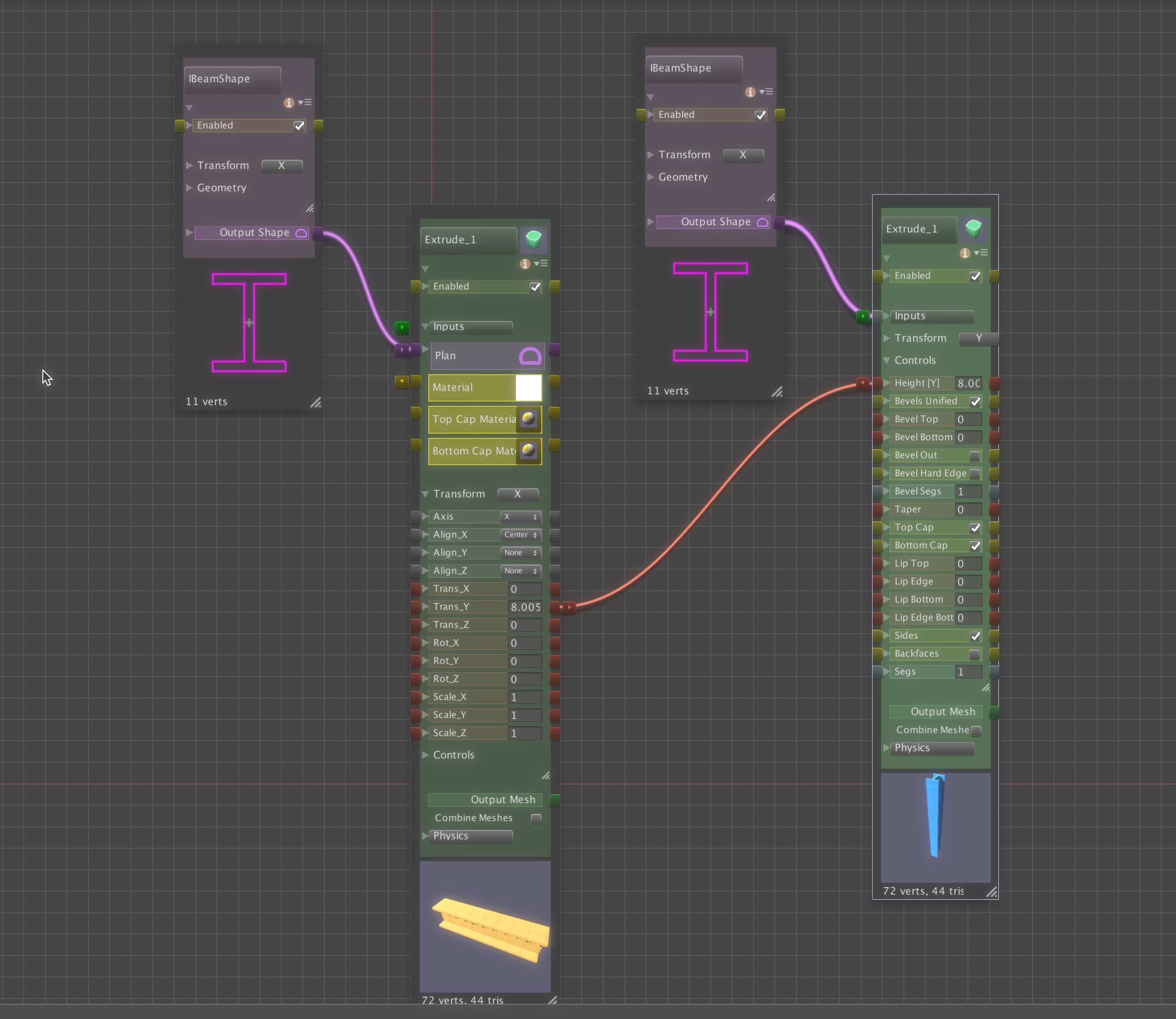
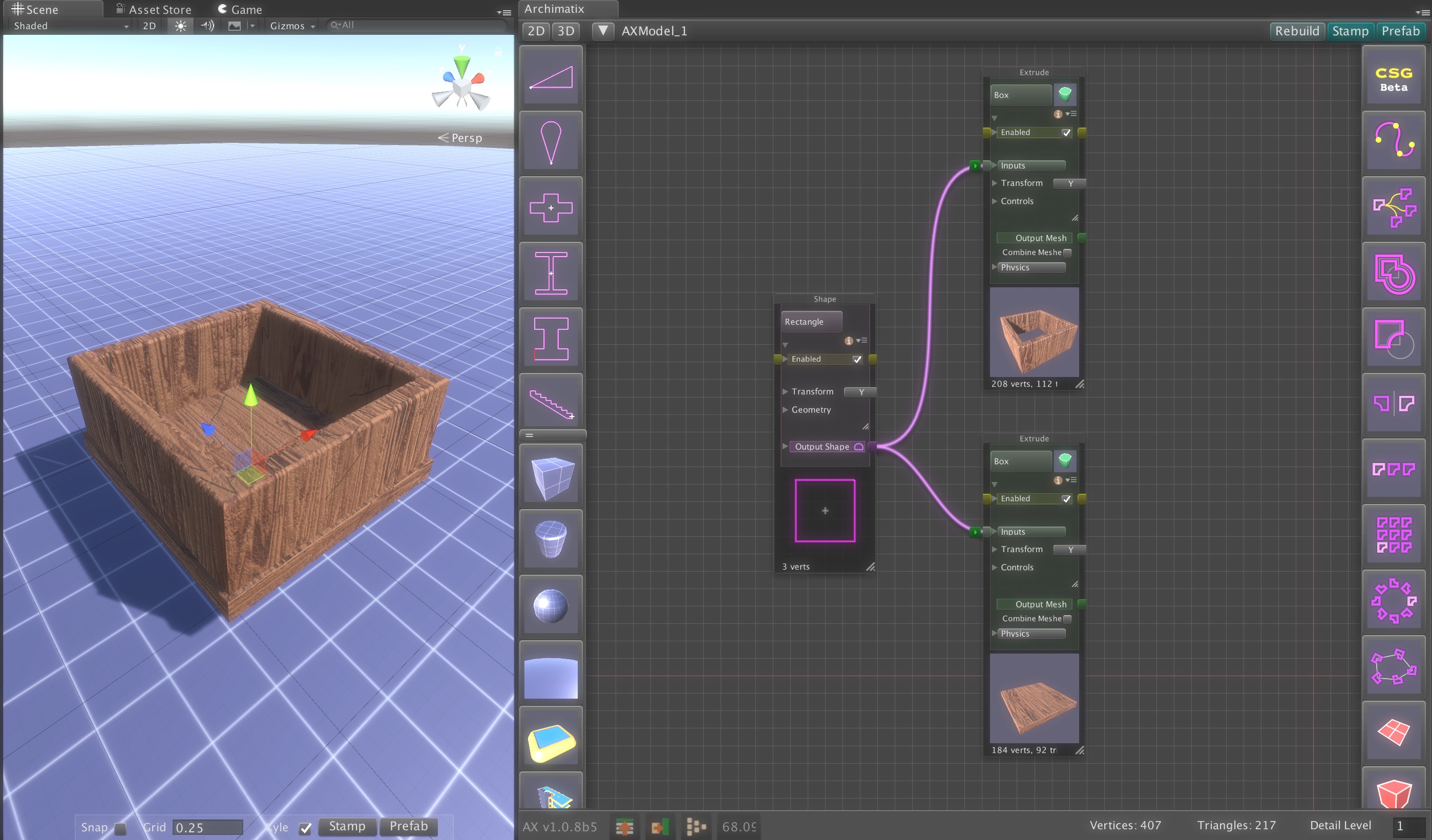
This is an inter-nodal parameter relation that connects the TransY parameter of the beam to with the height parameter of the column Extrude, as show in the figure below.
By simply connecting these two parameters we have related them as equivalent. But what if we want them to be proportional in some way rather than equivalent? For that, we would need to edit the default expressions for this relation.
Relation Expressions
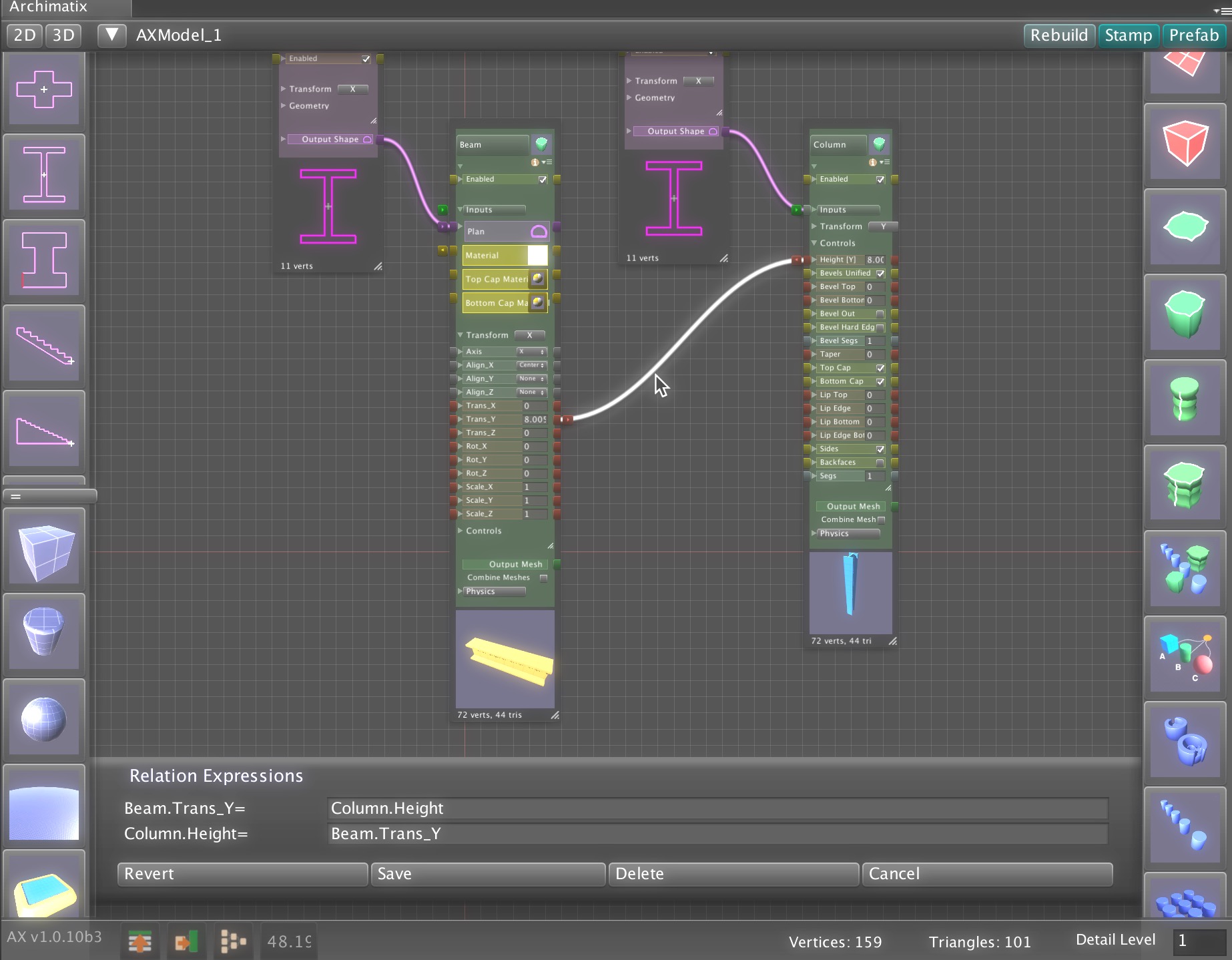
The nature of the relation can be described with a mathematical expression. In the simple equivalent relation above, the default expression is not too intimidating mathematically. We can take a look at it by clicking on the red connection cable between the the two parameters.
While the connection is selected, an expression editing box appears at the bottom of the node graph window. As we can see, the parameters are simply equal. We can modify these to something a little more complex.
Bi-direction Relations
Archimatix allows bi-directional flow in parameter relations. What facilitates this is that each inter-nodal relation provides for two expressions. The top expression, in the figure above, defines what happens to the Beam.Trans_Y when the Column.Height is modified. The bottom expression defines what happens to Column.Height when Beam.Trans_Y is modified.
While these expressions look identical, technically they are reciprocal. The key to bidirectionally is taking the time to author these dual expressions that are often, but not necessarily, reciprocal. The benefit to bi-directionality is that you don’t have to know which object is driving the other. You can simply click on any object of handle in the scene and start modifying, and the logic of the model will take care of everything. Most parametric systems do not feature this, leaving the user of the model to have to find out which object is the driver and which object is the slave.
If you do not want bidirectionally, you can always leave one of the expressions blank.
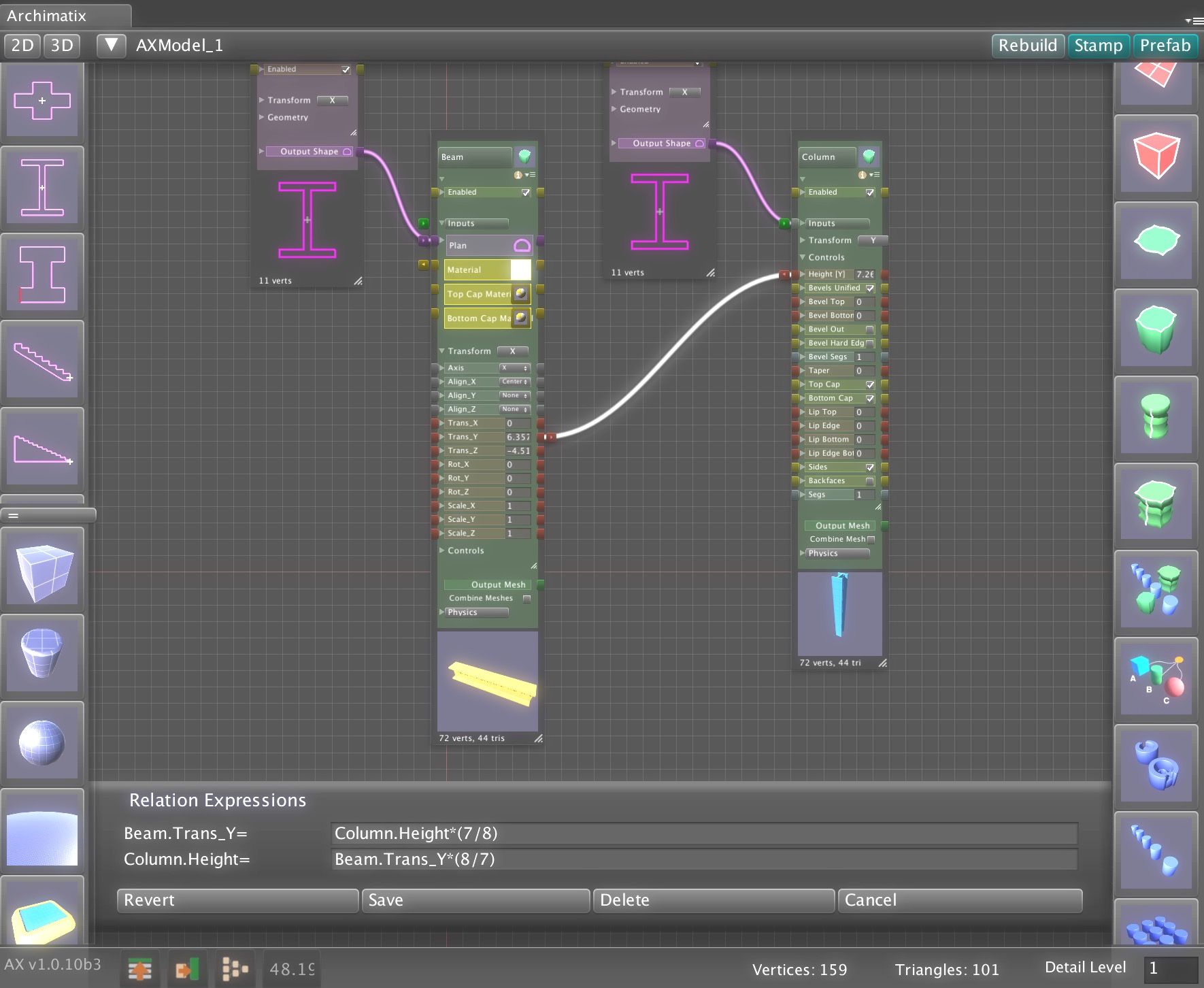
If we wanted a proportional relation here, we might edit these expressions to define that the beam should always be welded to 4/5 the height of the column.
The expressions were edited to reflect this proportion mathematically and be reciprocal. Now dragging on either the column’s height handle or the beams translate Y will have the same effect.
But what if we want the portion ratio of 7/8 to be a parameter? Currently, an inter-nodal expression only supports using the parameters on either side of the connector. In order to include multiple parameters in an equation, you can use parameter expressions.
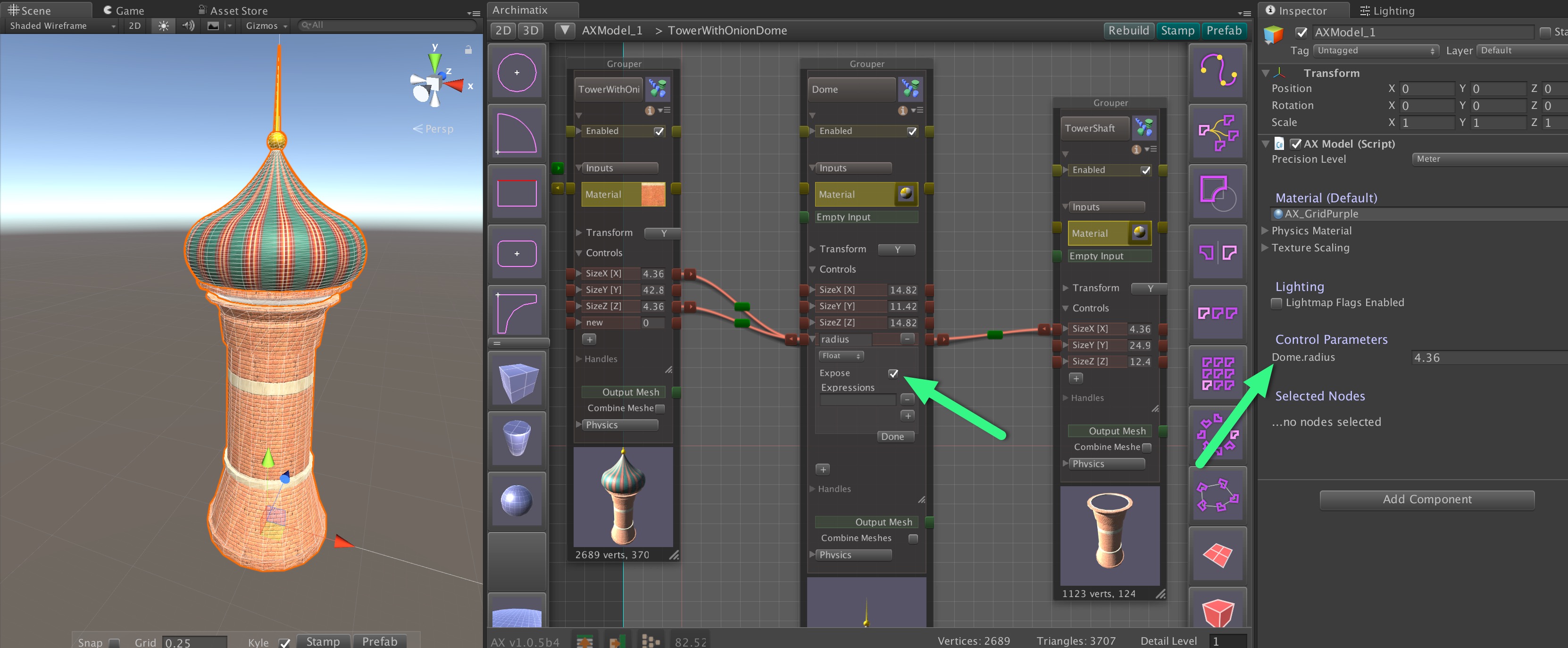
Parameter Expressions
One or more parameter expressions can be attached to any parameter. These expressions are executed whenever that parameter is changed.






































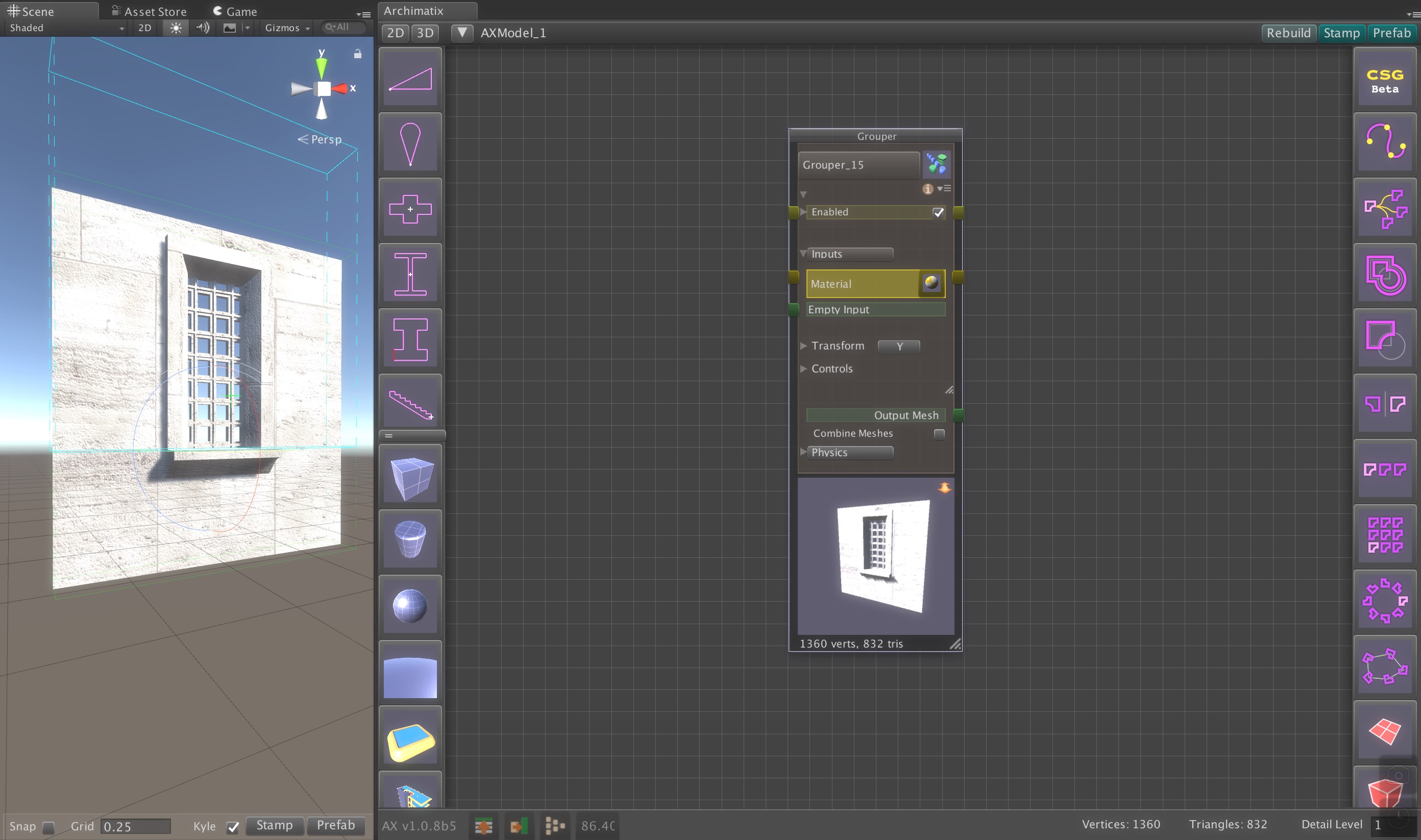
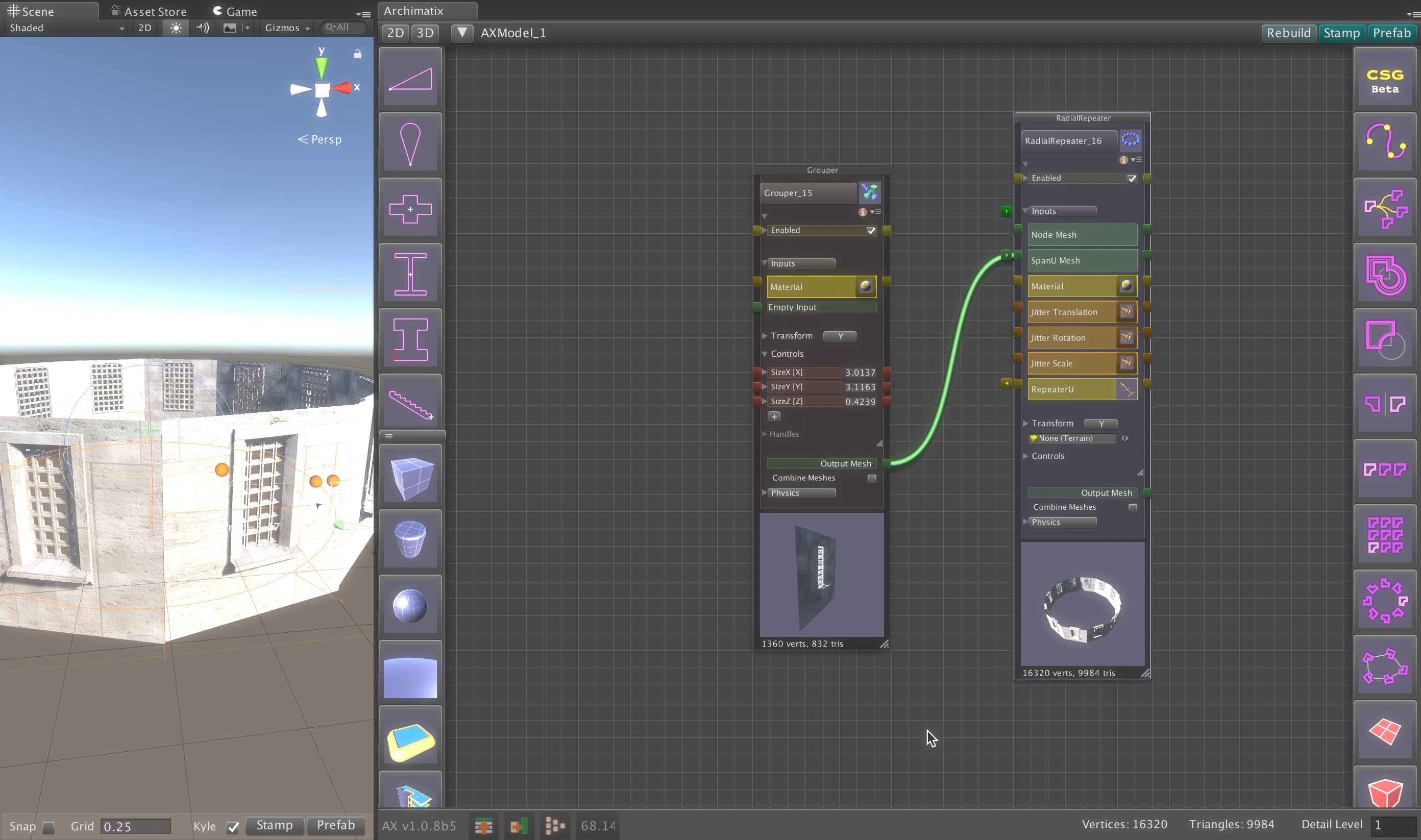
 If you don’t create your own node icon image, one will be automatically displayed for you in the right sidebar of the node graph. AS a generic icon, the only way a user will know that it creates an instance of your node is by the tool tip that appears when you mouse over it. For this reason, it is probably best to create your own distinctive look!
If you don’t create your own node icon image, one will be automatically displayed for you in the right sidebar of the node graph. AS a generic icon, the only way a user will know that it creates an instance of your node is by the tool tip that appears when you mouse over it. For this reason, it is probably best to create your own distinctive look!









Recent Comments